Say Goodbye to the UX Agency Next Door – The Definitive’s Guide to Nearshoring
If your company has a UX project, and it does not have (enough) specialized designers, it’s a no-brainer to go and hire an agency or consulting firm for that work. But where do you find that agency that’s best for you? Well maybe you should look around in places you wouldn’t normally do.
Outsourcing is a common practice in all industries. Why pay a lot to companies in your country, when you can get the same quality of work done by a professional on the other side of the world – and for way less? While this is true in most cases, it’s not so common in design, as quality and face-to-face talks which facilitates a mutual understanding is critical in the design phase. Obviously successful agencies in the US or the UK have lots of overseas clients, but in those cases, there is usually a branch office with an established staff locally.
In this article, we’d like to explore why it’s worth to invest in nearshoring. Nearshoring is a type of outsourcing, where you hire an agency that is not based in your country, but one that has a border with yours – or at least it’s in the same region. So, let’s say you have a company in Amsterdam or Brussels: for you, nearshoring would be to find an agency in Eastern Europe, Budapest or maybe Krakow for example.
Perhaps you have concerns about this, working with a company in a different country? Isn’t that just overcomplicating an already complicated process? Doesn’t that take more working hours? Doesn’t that just make it even more expensive? And also: how would they know what works for users in my country? Let’s address those fears and let us also show you the benefits of nearshoring.
You don’t have to be in the same room to do workshopping
We’re not going to lie: it is a bit more complicated, but that does not necessarily make it worse. The strange situation our world is in due to COVID-19, forces all of us to experiment with remote work. Millions of people are trying to work from home, having meetings and even participating in design workshops online. It turns out, it does have its setbacks, but it also introduces so many benefits that it evens out.

First, we should talk about workshopping. During UX design, it’s an indispensable way for the agency to figure out what exactly the client wants, and vice versa: a great way for the client to take an active part in the design process. Traditionally, this process is done in person: a team from client’s side visits the offices of the agency, and they spend a day or a half discovering and defining in front of a whiteboard. Drawing up timelines, user journeys, personas, UX concepts and whatever else is needed.
This can prove to be a frustrating experience if you have to do it online. You might find yourself in a situation where you have to join a workshop like this remotely. It probably involves a video call with a whiteboard, and you never really feel a part of the meeting. You can’t see anything properly, there were times when they did not hear you, or you did not hear them…
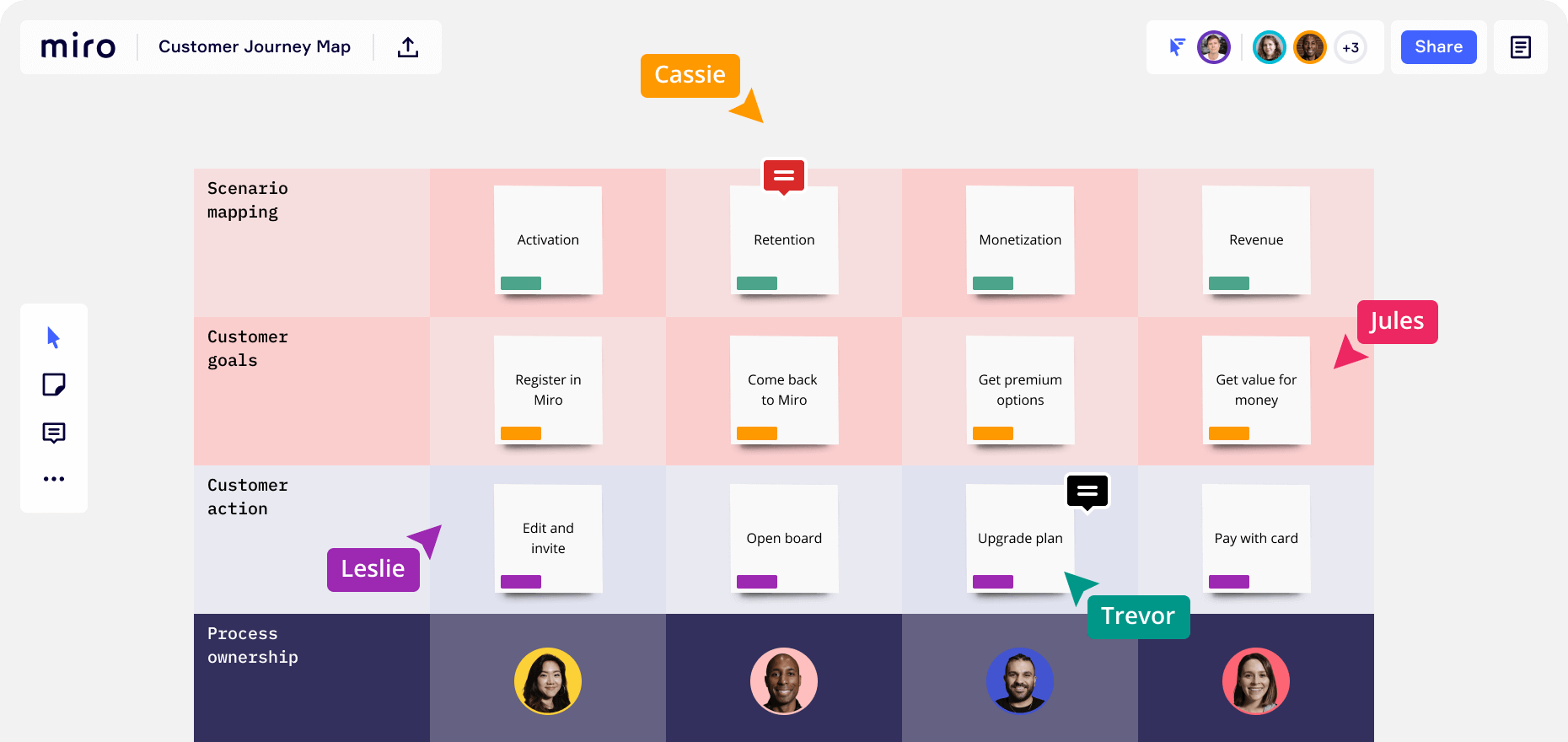
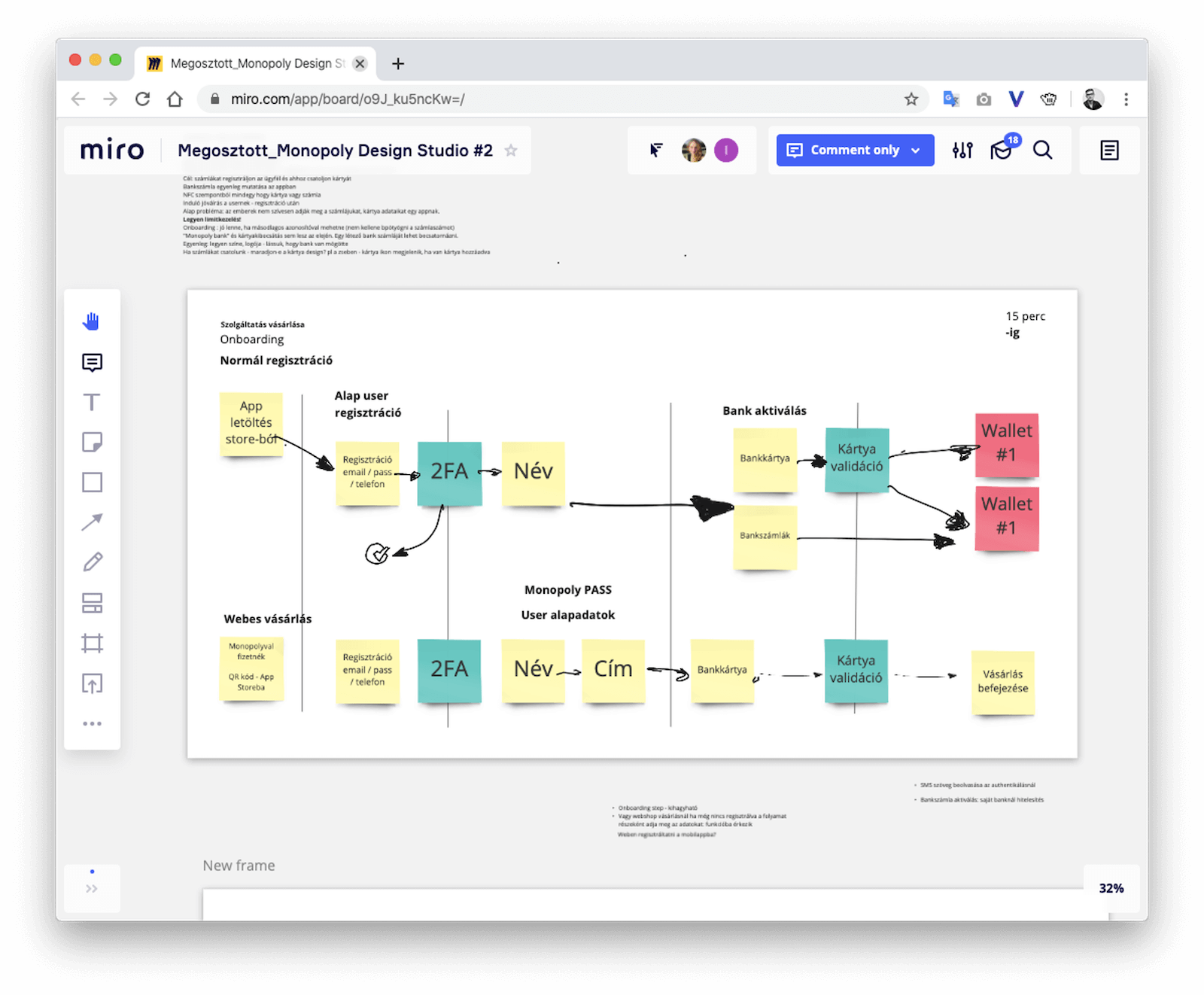
Thankfully, there are tools to overcome these difficulties in the case of nearshoring. Miro for example is an online tool specifically designed for these sorts of meetings. It is basically a whiteboard simulator, with all of the bells and whistles needed for a UX workshop (and many more types of design meetings). Imagine how you and your team can be sitting in your own offices in Amsterdam, the design team sits in a meeting room in Budapest, and meanwhile the board is there in both offices.
Remote is not better or worse, it’s just different
We’ve talked with senior designers facilitating these kinds of workshops remotely for the past few weeks. They have all expressed how this tool even made some parts of the process . While in these examples all participants were closer together, these all would hold true for outsourcing as well.
One of them expressed that it does take a bit more work hours in preparation, and you need more people during the workshop. But on the other hand, you save a lot of time on preparing the deliverables. In a normal setting, it takes a lot of work documenting everything after the meeting: taking photographs of the board, digitalizing all of the ideas and results. By using Miro or any other online tool, there’s virtually no work with this: you just save the whiteboard as it is, and everyone can refer to it later. As our designer explained, the extra hours they had to spend during the meeting were evened out by the ones they saved on preparing these deliverables.

Another big fear about these online meetings is how complicated it can get. I mean everyone knows how to use a marker, knows how to take a post-it from a stack and just write on it. But if you’re using a new shiny online tool, it’s just one more software for people to learn, right?
Well as the designers told us, it’s not actually that difficult. Even if you have personal meetings, you have to take some time to explain everything that you’re going to be doing that day, and all the processes you’re going to do. It takes roughly the same amount of time to do the same in a remote workshop, and the tools you will be using are very similar to that of a regular office software: text boxes, drag-and-drop post-it notes and things like that.
But in the end, there are many tools, and UX Agencies probably know most of them, so you can just ask to use the ones you’re already familiar with. Google Docs, Spreadsheets or Office 365 products can also do wonders in a remote workshop, and in live connections, you can use Skype, Zoom, Hangouts, or anything else you prefer. Also, the designers we talked to mostly used Miro, but there are many collaborative whiteboard simulators or flowchart builders out there, you can check out: Google Drawings, Microsoft Visio, Mural or Smaply. These industry standard tools are used everywhere. No matter if you’re nearshoring or working with an agency in your city, the professionals know how to use these.
What are the three main arguments in favour of nearshore?
There are numerous compelling arguments in favour of nearshore (alas, against offshore) regardless of the restrictive measures due to the coronavirus epidemic. Let’s take a close look at the three strongest.
The EU offers significant benefits to companies operating within its borders, but there is more to it – namely such physical and social characteristics that are all in favour of nearshore if a company wants to carry out a real economic activity.
First argument: nearshore is as effective as working locally
When we outsource work to a nearby country, it will almost always be within the same time zone, and our contractual partner would most likely to have the same or extremely similar work culture as we do. In addition, you don’t even have to travel that far, one could even drive between the two locations.
Proximity is also strengthened by the same or very similar culture; therefore, Croatia is considered a nearshore country, but Ukraine is an offshore location. Reasons: Croatian culture is much closer to its Austrian counterpart than to the Ukraine. Physical distance is less important than the virtual distance between two cultures when contemplating the selection of nearshore versus offshore activity.
In case of design workshops, everyone knows how much physical presence counts. Proximity benefits everyone who works effectively in a team. Also, overlapping working hours of the distant teams is of great importance.
Second argument: legal harmonization has already taken place
In recent years, with the expiry of the moratorium on GDPR penalties (May 25, 2018), a new era has begun for companies, because suddenly millions of euros were at stake for those who could not or did not want to meet the rigorous and – in numerous instances – rather obscure regulations.
Should the nearshore outsourcing take place within the EU it would be a lot easier to comply with the GDPR regulations. On the other hand, in case legal issues arise between the parties, conciliation would almost certainly be a smoother ride than in the case of two countries built on fundamentally different legal systems.
Third argument: nearshore is more cost effective
While many people link outsourced offshore work to tax optimization, the fact is that the primary reason behind most outsourcing is cost reduction. However, in terms of cost-effectiveness, nearshore could prove to be a lot more lucrative than offshore contracts due to the fact that having a contractual partner located on a different continent also means a number of factors that never come to play if the subcontractor is on the same continent as us.
The radical reduction in travel costs and time spent on any given project is a benefit in itself, but we should also mention that utilizing nearshoring has a better value for money, as the times of cheap Ukrainian or Indian programmers and graphic designers are long gone. It is true that one can still find applicants who are willing to work on projects for peanuts, but the quality of their work will most likely to be substandard.
Today’s professionals who provide quality work for the clients do not work for significantly less, whether they are located in Eastern Europe or in the Far East, therefore it just does not make real financial sense bearing all the extra costs arising from the significant time and work culture differences.
The one human connection you can’t replace: your end user
There is one thing that is hard to reproduce online though. As Jakob Nielsen, one half of the prestigious Nielsen Norman Group expressed in a video: user research is the one thing that cannot really be done online effectively.
But as he expresses, testing is just part of the process and even in that, user research is just one method. But yes, there are projects that you just cannot do without live user research. So how would a nearshoring project address that?
Well one way to do it is to just separate the projects. By which we mean leave the design to the agency near shore, and assign the research to someone closer to home. Or as we’ve experienced in many projects, you can do user research with freelancers. This can help overcome language barriers, and also to eliminate other problems with the validity of an online interview.
That is not to say that even user research can’t be done online. In UX projects, it mostly involves the user in front of a screen (be it a smartphone or a computer), reacting to prompts, and asked questions by an interviewer. Lookback is a tool specifically designed for the purpose of remote user testing.
Alright, but why should I take this job further away?
You might ask yourself: my country, or even better, my city has a bunch of agencies I could hire for my project. Why would I take a risk by working with someone so far away? As we’ve explained, remote work with a design agency is not necessarily more or less complicated, it’s not better or worse, it’s just different. After the fears and the obstacles, we should talk a bit about the benefits of nearshoring which proves why you should experiment with this different approach.
Let’s be honest: an agency further east will be more cost effective. This does not really need any more explanation. The workforce is simply cheaper, but that doesn’t mean they are less experienced or talented, not in the creative fields for sure.
If you broaden your search area, you might find a more specialized team for your project. Let’s say you have a fintech product that needs UX work. You’re looking for a UX agency, and they all have very promising portfolios, but they haven’t worked in your field before, or only have done one or two projects. If you look at all agencies in the continent, you’re bound to find a UX agency who specializes in fintech UX solutions. So even with all the obstacles, wouldn’t it make more sense to work with them? By starting on the same page, you can save loads of time by hiring a specialized agency that is just right for your project.
We should mention secrecy as one of the benefits. The industry is small, and when you’re looking around for agencies, some information about your project is bound to get out to your competition. By working with an agency based in a different country, you just have less of a chance of the word getting out.
You don’t have to jump all-in right at the beginning
After all, no number of articles will help you see the real benefits of nearshoring. So, let us give you some advice how to get started with the least amount of risk.
Go small. You don’t have to take your biggest project out of the country. Whenever you have a shorter, smaller project, try and take that outside your borders. You don’t even have to start with an entire project. Take a smaller step of your project, and outsource that to some agencies further away – if it works out, they will happily work with you again.
Find a specialized agency. As we’ve mentioned, if you widen your search, you’re going to find more specialized agencies. By giving a small project to a specialized agency, you will definitely experience the benefits of nearshoring.
Try out these digital tools beforehand. Most of the tools we’ve mentioned are either free, or probably already in your company’s Google or Office 365 portfolio. Once you give them a try in your daily work and see how easy it is to do this work digitally, you’ll understand that it would not be that much different if participants were sitting hundreds of kilometres away from each other.
recommended
articles
Find out more about the topic




Share your opinion with us