We established written and visual consistencies and guidelines for TreasurUp’s financial platform. To date TreasurUp has 4 multinational banks as clients, with the Scandinavian giant Nordea being the latest recruit, as of 2020.

Research phase: flexible dashboard display for expandability
We first began with the mandatory critical steps. After researching best practices (we are thoroughly familiar with the available solutions thanks to our fintech specialization), we surveyed the new expectations and the ones which differed from current needs with a 12-person series of interviews. During the interviews, Simple staff members took part as observers to allow them to adopt and accept our approach and proposed solutions.


dashboard
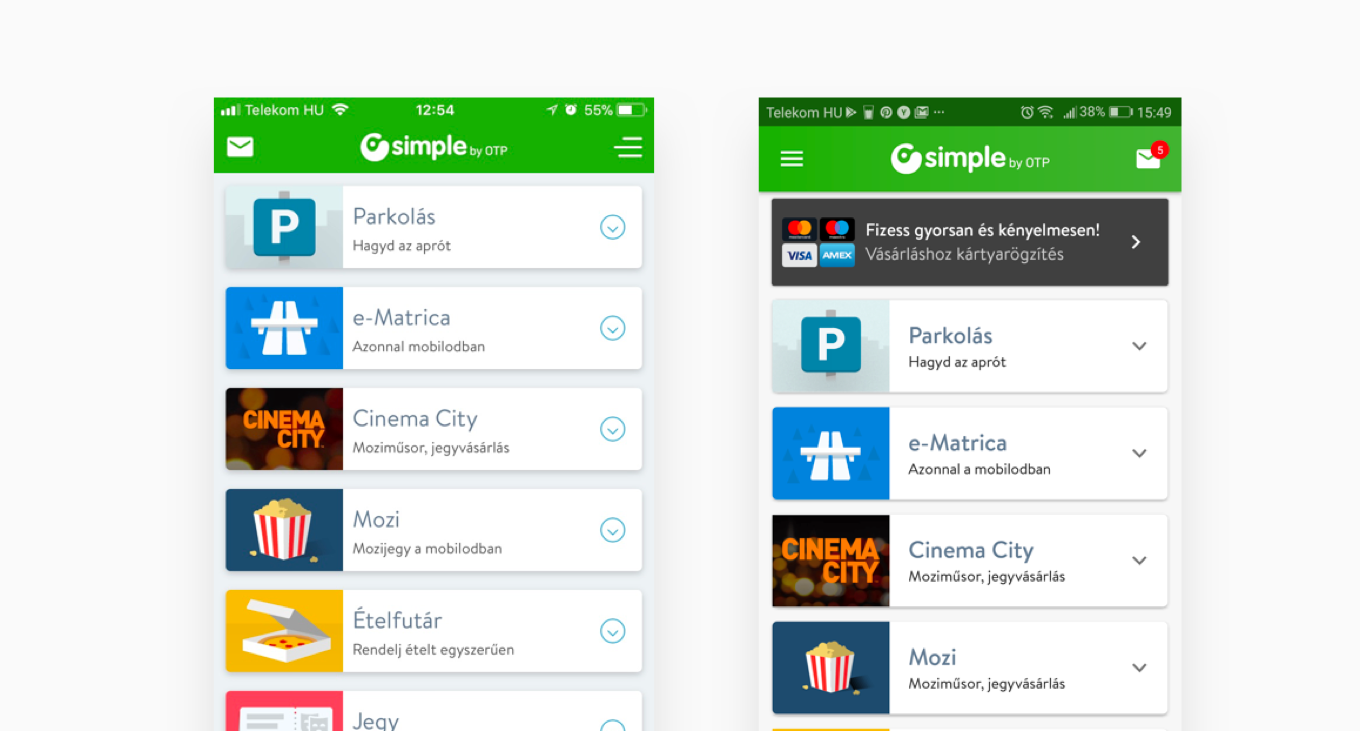
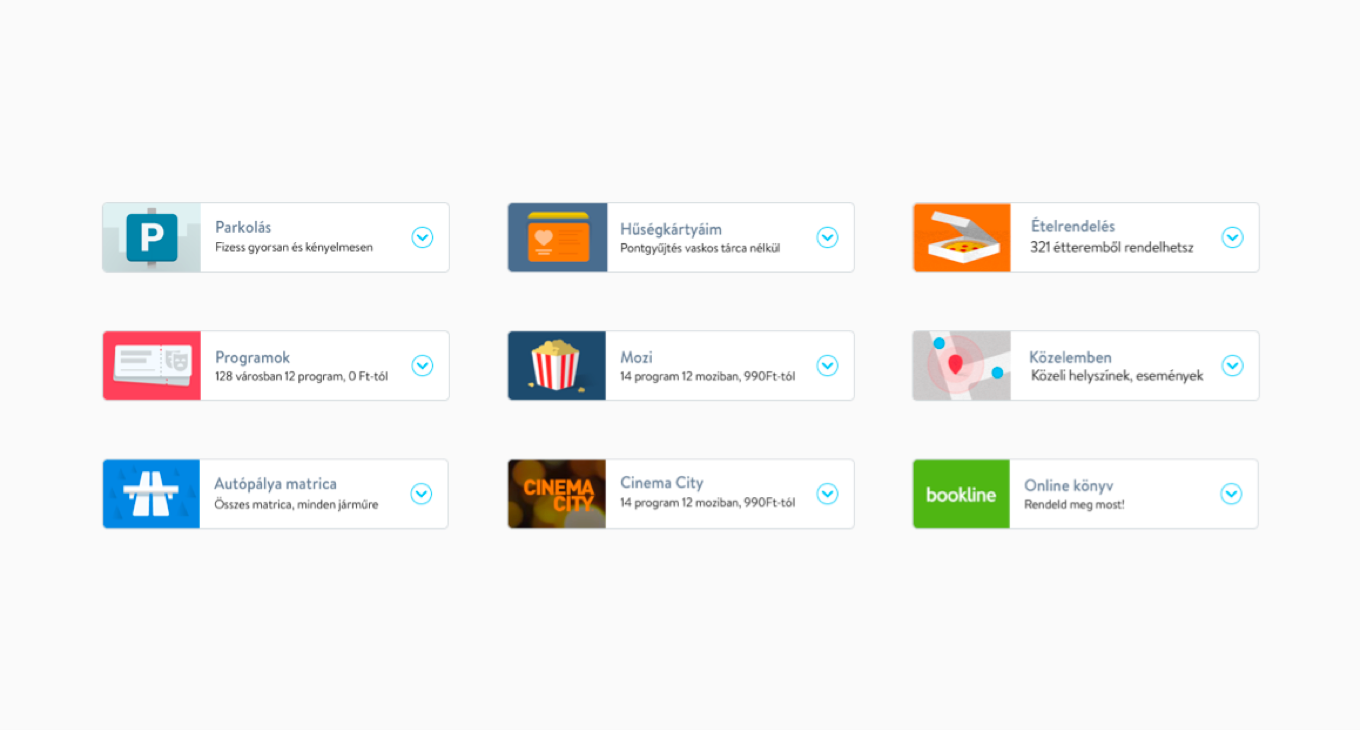
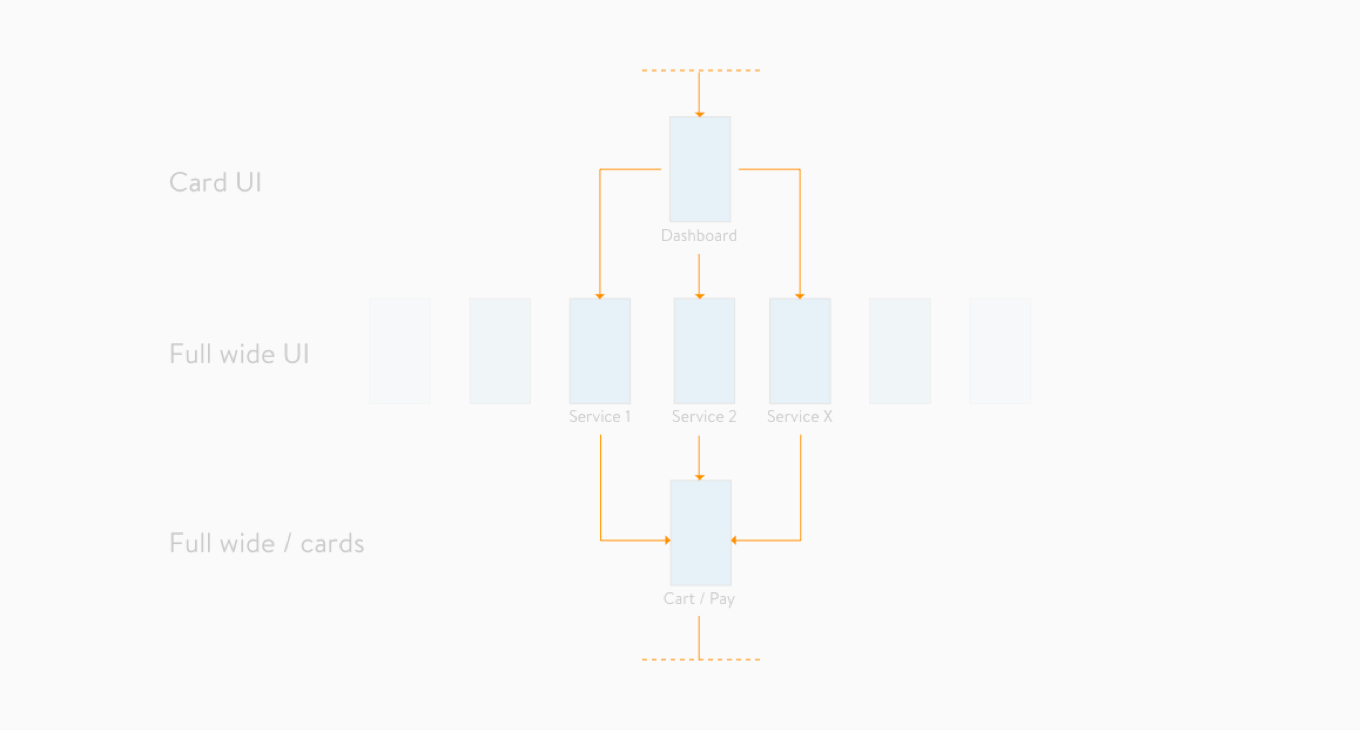
After this research, we designed the dashboard screen providing the framework for the new application. We definitely saw that the earlier tile solutions reminiscent of Windows 8 are now fully obsolete and needed to be replaced, but the future trend was still unclear. We chose among available options with guidance from an extensive study. We know from experience that well-directed testing often yields a solution faster and more cost-effectively than never-ending debates. So it quickly became clear that a card-based dashboard which can potentially be expanded (interactive cards rearrangeable based on use) is far more forward-thinking and is easy to use and understand for users.
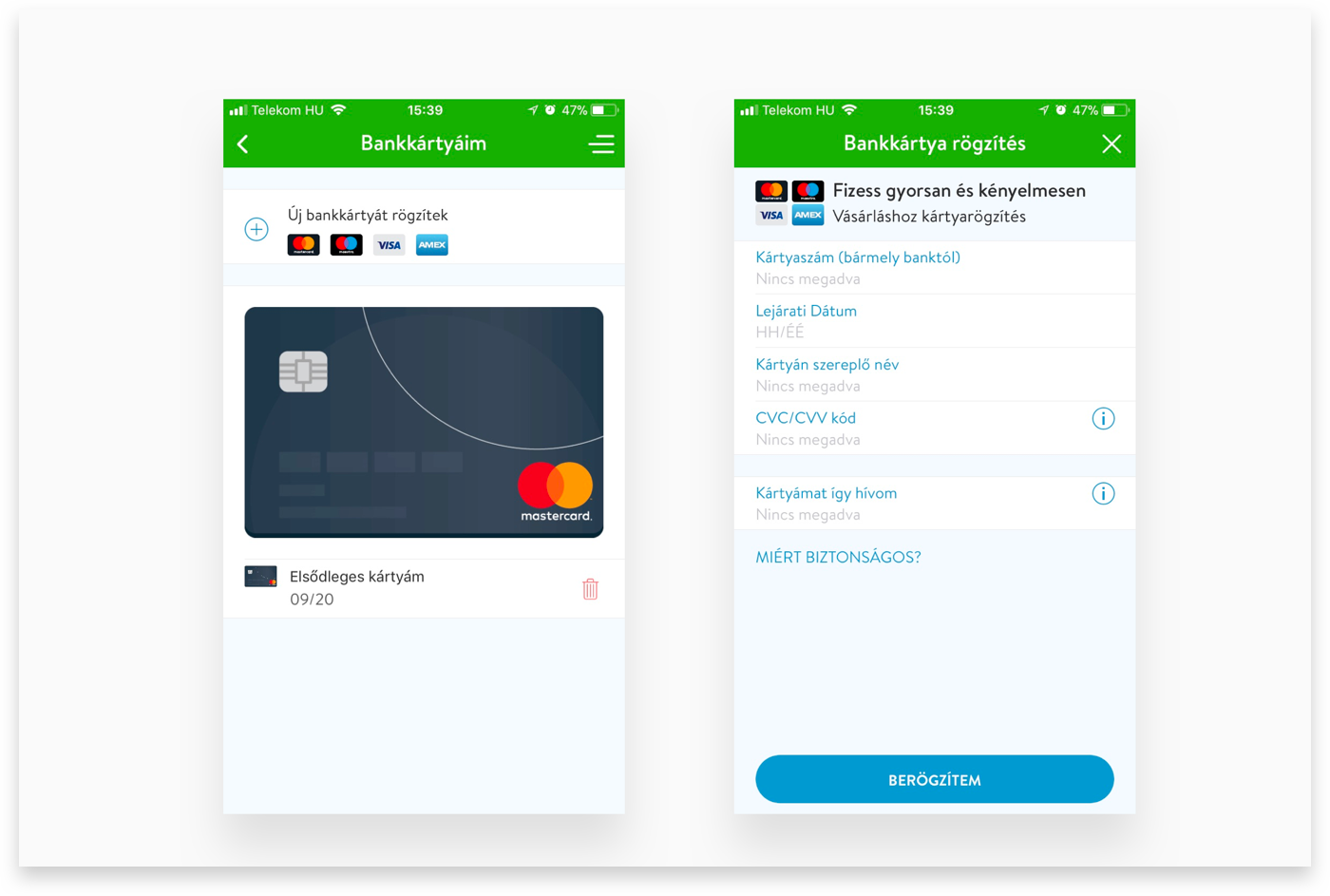
Contactless payment
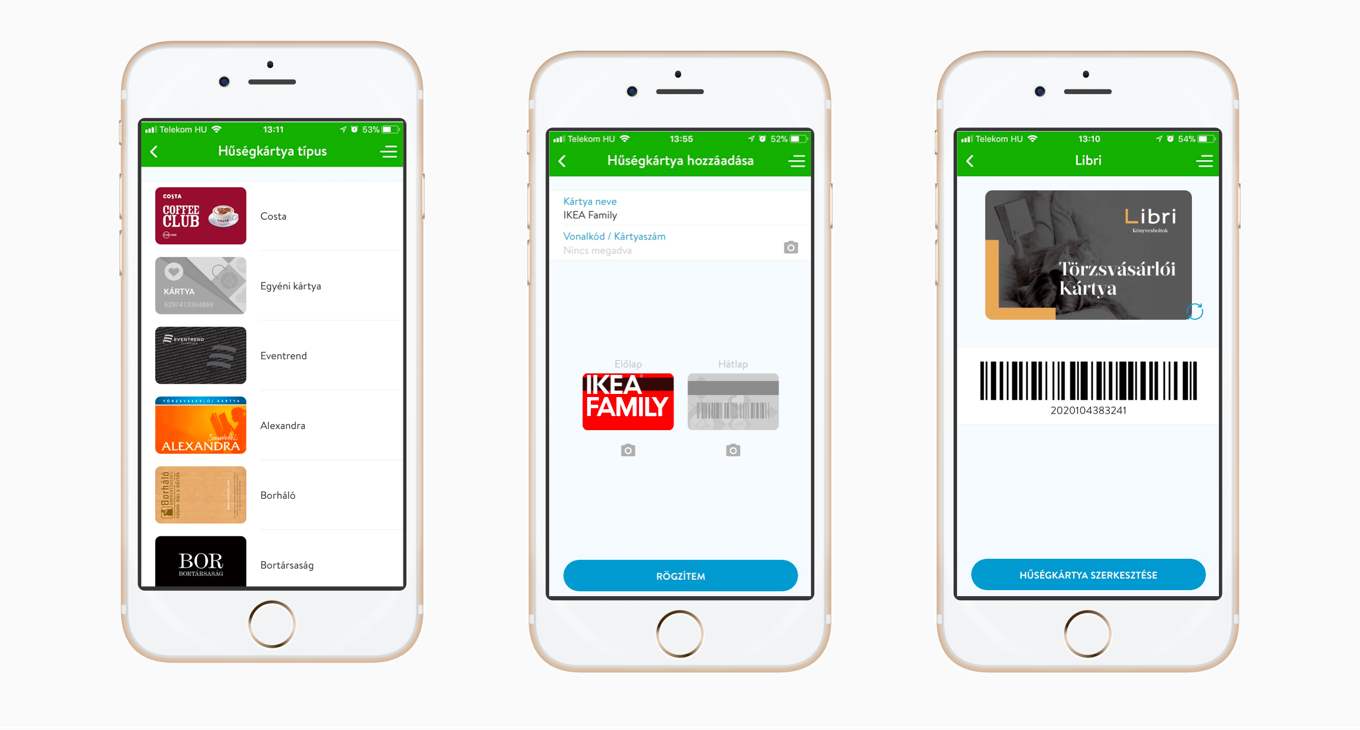
NFC capability, card digitalization: We also reformed the process of adding a bankcard alongside designing the dashboard. The greatest challenge here was card digitalization based on NFC capacity and getting the message out this feature was also available for non-OTP customers. During this stage, we created numerous in-depth flowcharts showing the different status.
The greatest challenge in designing the card registration process was not UX design, but to harmonize many different financial interests. Besides finding the common denominator, our aim was to design the processes to the last detail and to communicate in a sophisticated manner, as we had to communicate several things to our financial users that they had never heard of before.


the process
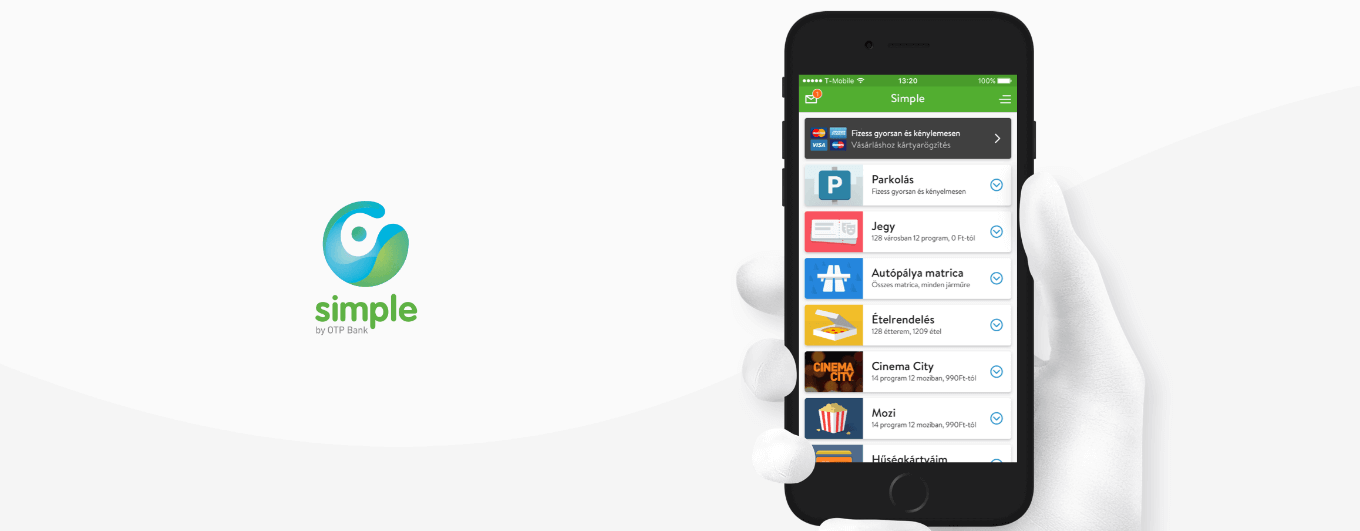
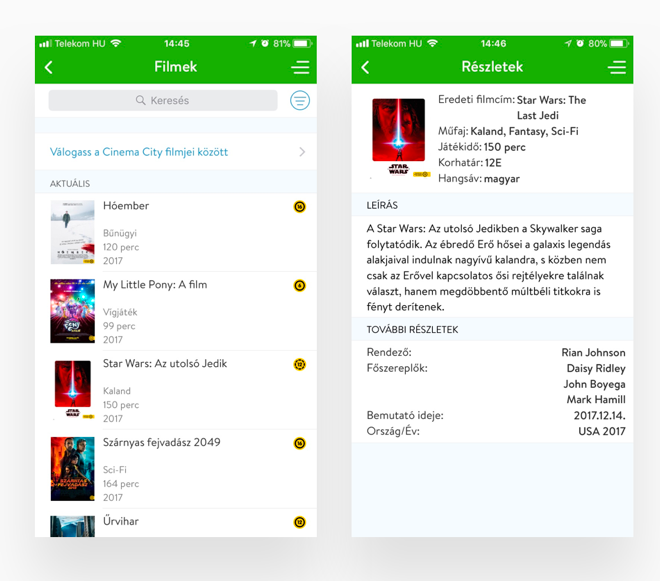
Creating a distinguishing but universally applicable brand identity design. Simultaneously with creating the framework, we started designing a new brand image and designing the various processes (parking, ordering food, etc.). Here, we had to make sure that our processes could be applied to services that were largely unfamiliar to us at the time (such as the Bookline integration).
Multiple rounds of iteration, testing, testing, testing. The wireframes, interaction elements and visual design and the different processes underwent numerous iterations (for instance seventen rounds for parking) until we reached the optimum within the triangle of technical possibilities, business needs and user expectations. We identified the most critical processes based on user statistics and spent months devising solutions for them.
Both developers and designers took part in fine-tuning the UX processes to ensure smooth subsequent implementation. Once our processes and visual concept were outlined, we tested the application once again with 12 users for Android and iOS platforms.
UX-UI quality control during development.
We updated our designs based on the tests, created the assets and delivered the final design created in Sketch to the developers by uploading it to Zeplin. We provided active support for implementation during development to make sure that the final product met user expectations. The application was completed just a few months after receiving the plans and was released to users in May 2017.

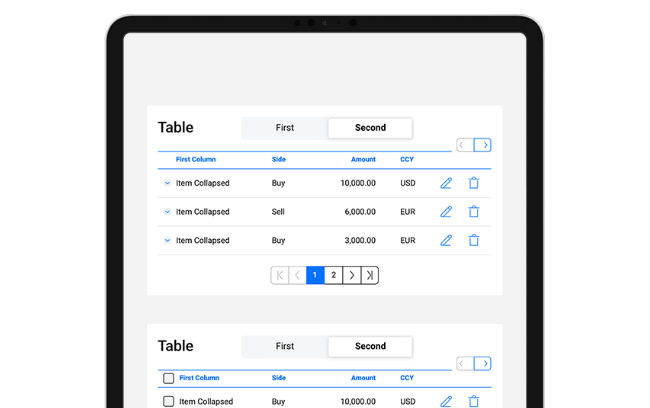
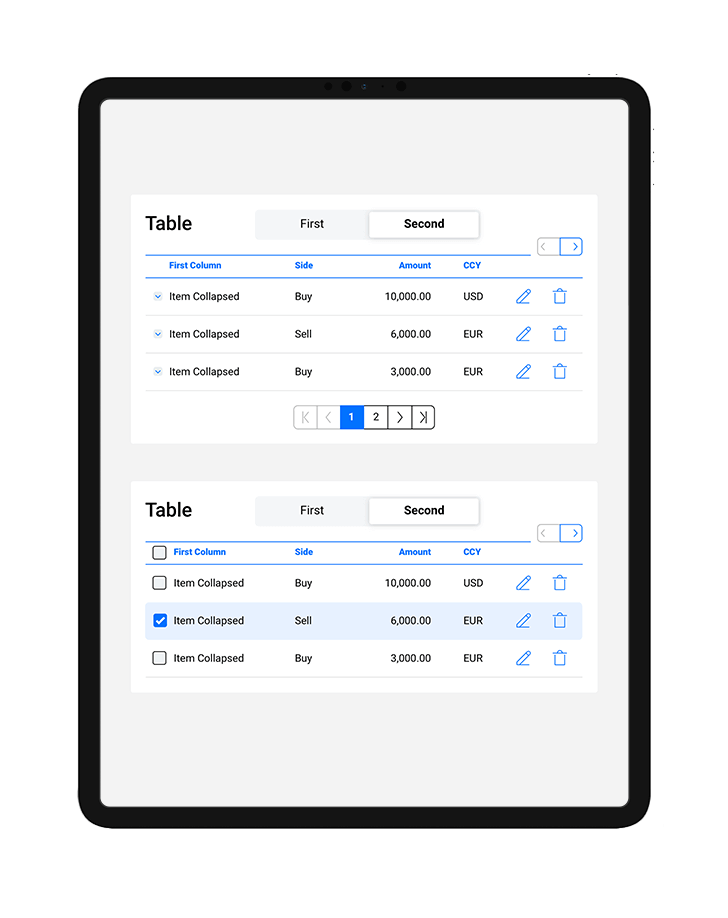
UI DESIGN – NEW LOOK AND FEEL
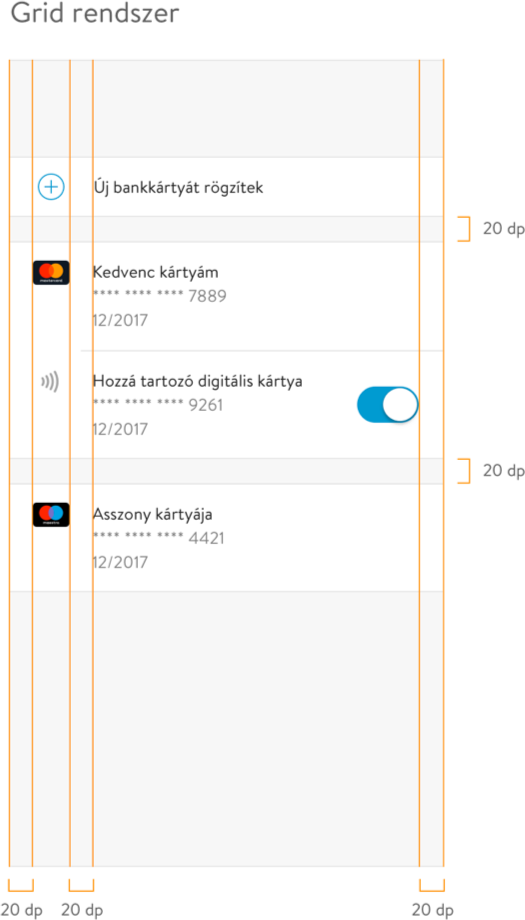
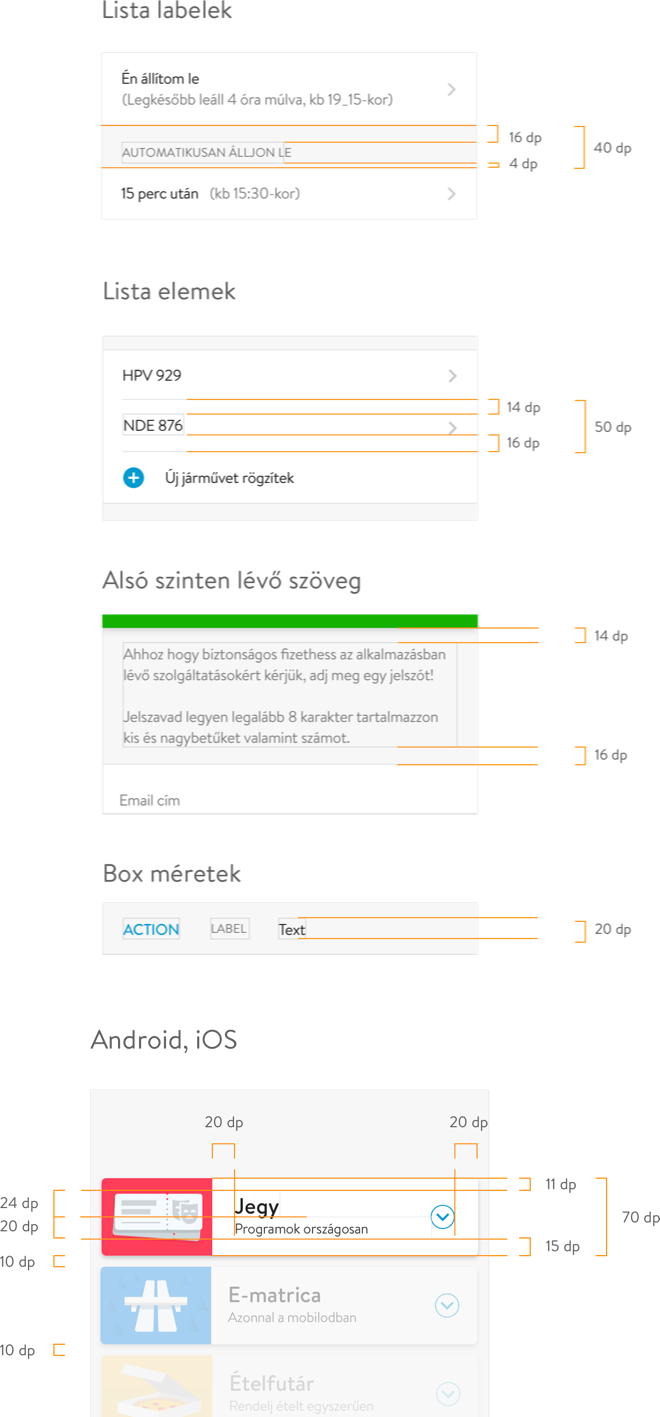
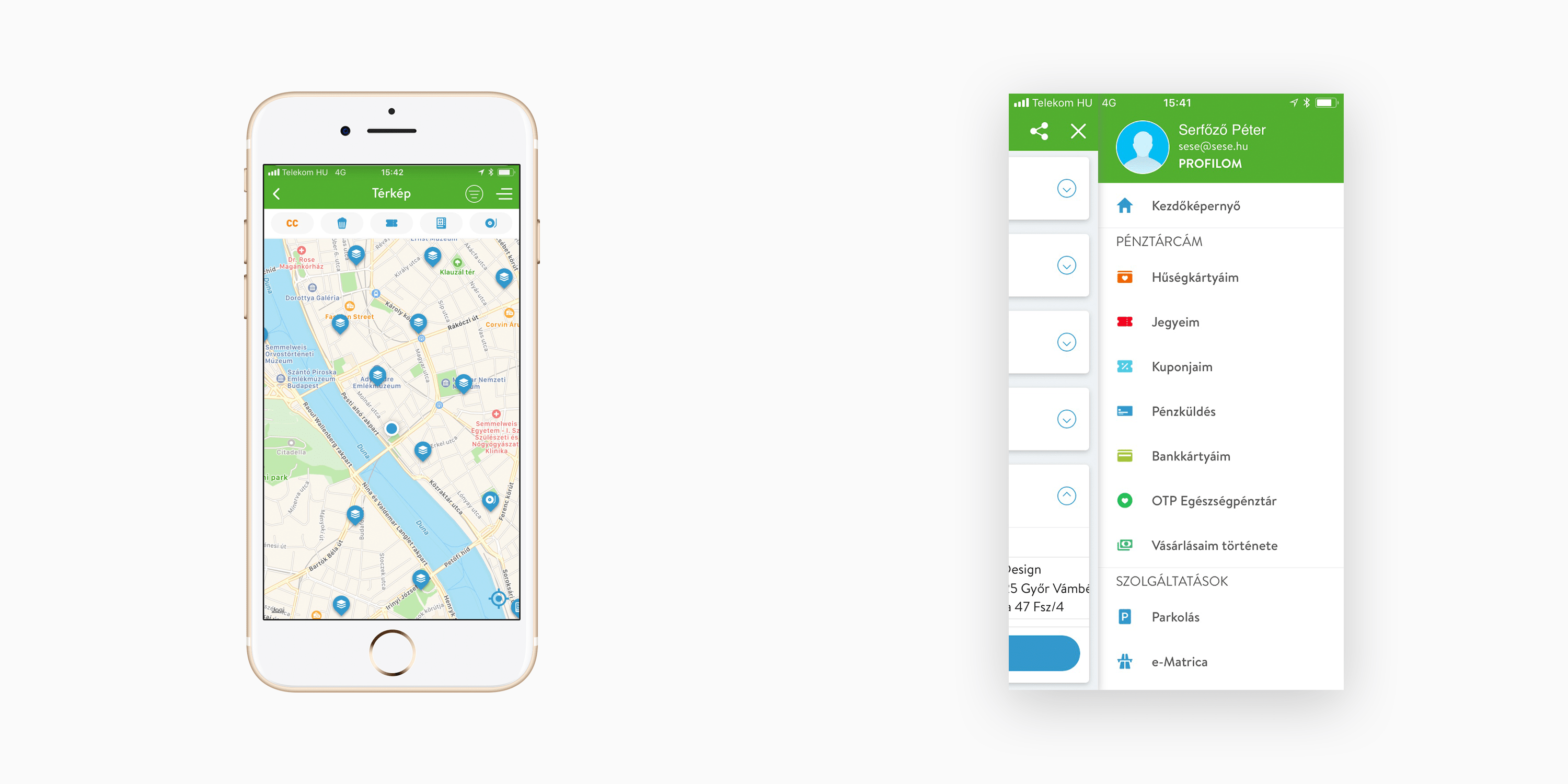
The final visual appearance emerged after much testing and numerous iterations. The new UI interface took over 150 hours to create. Myriad unique graphic solutions were also incorporated along with the system-specific solutions (iOS, Android). One is the dashboard screen that emerged after trying 30+ UI variations providing the right solution for both the business and the user side.
We also created an application styleguide that defines the UI foundations and its architectural structure; screen designs for new functions can be easily created based on the styleguide. The new Simple brand identity design features a new font and hundreds of unique illustrations and icons. During the project development phase, our graphic designers actively supported Simple’s in-house development team to create a live application aligned with the designs.




Result: Hungary’s leading financial application
After it was launched, the application further reinforced its position and has now become an integral part of day-to-day digital life in Hungary. It boasts over 370,000 users, has been used to complete over
1 million transactions and has digitalized 35,000 cards. Our near-perfect user ratings are our greatest joy: our rating is 4.8 for iOS and 4.5 for Android.

Acknowledgments
We would like to thank OTP’s mobile team for their trust and made by zwoelf for their input for creating the UI designs.
Go Simple, go customer-friendly Fintech!

and banking
We have grown to become the most experienced UX team specialising in FinTech in Europe, with 30+ FinTech projects successfully completed. Our portfolio ranges from mobile and Internet banking to internal systems, from sales support to chatbot and voice interfaces.
We provide full-blown next-generation mobile banking solutions for sales-oriented banks. We have created a seamless banking experience across dashboard overview, cross-sell-focused user-centric interfaces, banking services, and push notification services. The mobile banking app is adopted by several commercial banks.