
The essence of a design system
The design system describes the UI and UX principles established during the design process, and provides additional principles that help to ensure that the application is functionally and substantively consistent and extensible over time.
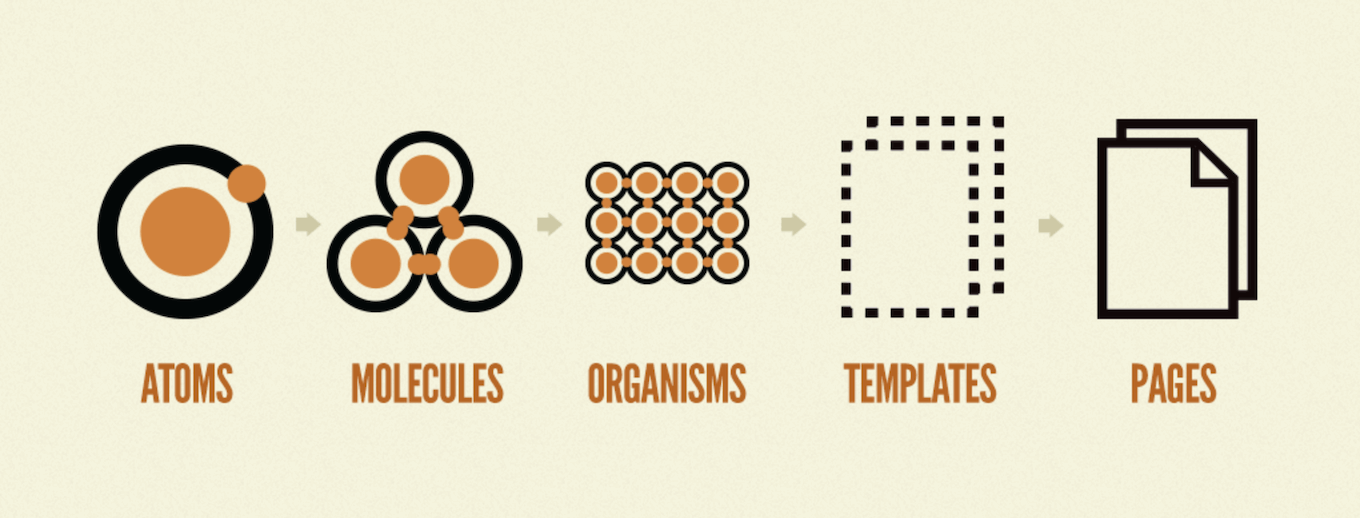
The design system shows how the approach to screens and processes already designed can be extended to additional pages. The design system contains atoms, molecules, templates and pages with their visualisation, description and application rules – atoms are the smallest independent units (e.g. buttons, labels) that form molecules (larger units, panels), and these are what eventually make up the pages.
The predecessors of design systems are brand books and style guides, which focus mainly on visual and language elements.
Using the design system at Ergomania
At Ergomania, our experience with the use of design systems has been that they can achieve significant cost reductions, as in the case of TreasurUp. The design system increases the efficiency of the collaboration between the different participants in the design and development of the product.
At first, we examine the situation and find out what the main problems are in terms of usability (usability test), information architecture and navigation in the structure. While it is true that sometimes a design system is used for a project starting from scratch, it is more common to systematise and standardise existing elements.
We have different roles in our team (designers, developers, researchers, product managers and content producers) working together, and the design system provides a common ground, or so to say, a common language for communication within the team.
Main methods of the design system
In the practical application of the design system, we work with both Figma and Sketch. It is good to have a Style Guide, but it only contains visual specifications and often does not deal with scalability or usability.
A design system standardises the elements, makes the system consistent, eliminates or at least reduces redundancy and everyone involved will know exactly what they are doing.
What do our customers gain from the design system?
By using the design system, our customers will experience significant cost reductions in both the final product and the project implementation. The design system eliminates the gap between designers and UI engineers.
Design systems have the advantage of unifying visual elements. Teams can move much faster and communication improves when working with a common design language.
What is the role of our customers when using a design system?
The role of our clients in using the design system is to provide the design elements, guides and expectations that are part of the design system, an active partnership approach, quick feedback on designs and access to existing products.
The result of a successfully implemented design system
The result of the design system will be a summary document (including voice control requirements) or an interactive design system website, which will contain all results and information, and the Figma or Sketch files will be delivered with them.
- Information from client: Providing image elements, guides and expectations
- Client cooperation: Quick feedback on plans
- Deliverables: A document or interactive design system website, Figma files
