The manifestation of Norman’s emotional design principles in 3 modern examples
Donald Norman’s world-known work ‘Emotional Design’ is one of the most famous books among UX and UI practitioners. In this book he distinguishes 3 levels of design based on the nature of the impact they have on users. These are the visceral, the behavioural and the reflective levels. These principles can be discovered even in the now trending fields such as virtual reality (VR), voice user interfaces (VUI) and even self-driving cars. In this article, we are introducing design aspects from all the areas mentioned above organized by the 3 levels Norman defined.
Visceral design is affecting the most instinctive part of our brain, the reptilian brain (which consists of the brainstem and the cerebellum). When you are commuting with public transportation and it is a hot summer day, the uneasy way you feel among sweating people is a visceral response of your brain, as you don’t have to think about it. You just feel it and you have little effect on it. The same is applicable in the opposite, positive direction, what Daniel Kahneman refers to as the ‘Halo effect’ in Thinking, Fast and Slow book.. According to this theory, we are prone to assume that people with a good look are also more likely to have other good qualities.
Behavioural design, on the other side, is focusing on the classical usability of things. If our design is concentrating on the ease of usage, we are talking about behavioural design. A typical example for this is the cup holder in cars from Norman’s book. They were not built-in parts of cars, but with careful examination of user behaviour it’sbeen shown to be an important andlacking element of automobiles.
Reflective design is relating to one of the most advanced human capabilities of the brain; its ability to reflect on past experiences. Remember the ugly toy, you got from your dad and you used to play with it together with your best friend for hours? You still have the worn out plush crocodile and that is one of the most precious treasures you own, because so many good memories and experiences are bound to it. That’s what reflective design is all about; to create not just a user-friendly product but also one that gives an experience beyond average and make the experience memorable.
Self-driving cars
Visceral aspects of design
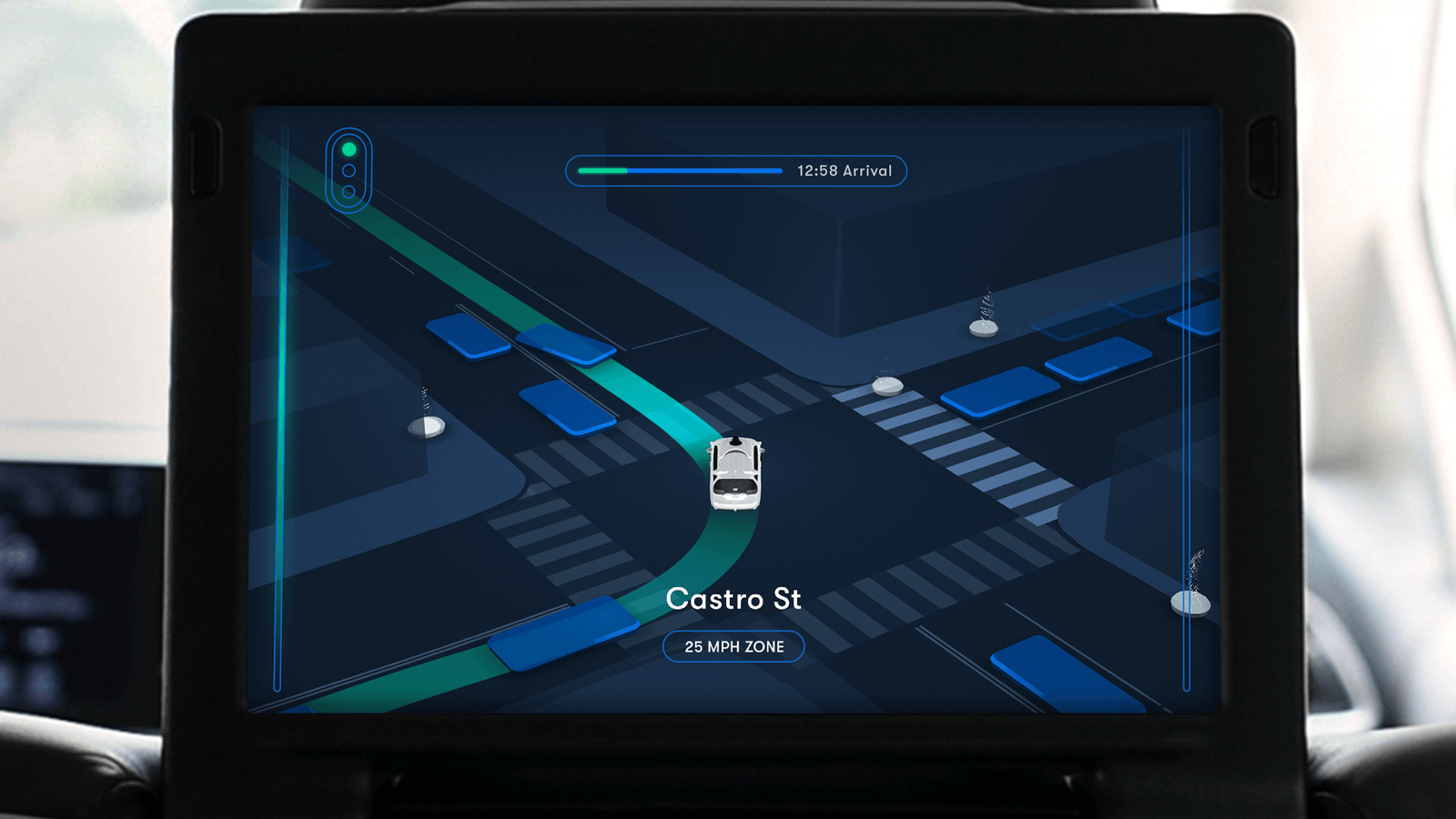
Waymo started as Google’s self-driving car project in 2009 and they have been developing self-driving technologies ever since. At present, they have over 10 million miles test drive in public roads and 7 million miles in simulated conditions. Besides, they have developed a navigation system for self-driving cars and they have been testing it extensively. Consequently, they have enough user feedbacks and observations of user behaviours to be thoguhtful for designing maps. Waymo’s plans for their self driving car’s navigational interface is clearly aiming to affect our primary senses by its appealing and futuristic look.

Behavioural aspects of design
Waymo’s aforementioned map also bears a behavioural element of design by visualizing important elements as more salient than less relevant parts of the road. Moreover, by this differentiation between more and less important elements, the designers also cleared up the view on the map. Consequently, it is not getting overloaded with irrelevant information.
Reflective aspects of design
Stick to Waymo’s map solution, the overall goal of the product was to build trust in drivers who are slowly shifting to passengers. For this reason, the map’s main purpose is to show the passenger what the self driving system can “see” of the surrounding environment and what is its intended acts at a given moment.
Moreover, Waymo also built physical controls into the car so passengers have the comforting feeling of still being in control when needed. These controls can pull over the car if passengers want to stop at any time as well as lock or unlock the doors. The sense of being in control helps people feel safe and eliminates any unncessary stress from being afraid of some kind of unforseen event.
During the Audi future self-driving testings , passengers were instructed to cross the road while the self-driving car was approaching the crossing. Pedestrians knew that it is a self driving car, experimenters expected fear and uncertainty from pedestriansbut actually they behaved normal. It turned out that the slowing car built trust in people, since it is the widely accepted behaviour of a car driver when reaching a pedestrian crossing. This finding implies that utilizing existing mental models and the societal norms in new technologies builds trust in people even with no familiarity with the technology whatsoever.
“Predictability and communication are key to trust.”
Juliet Rothenberg, Waymo Product Manager for UX and the Early Rider Program
Virtual Reality
In virtual reality, everything works quite different from what we are accustomed to while using NUI (natural user interfaces). However, the main principles are quite the same. Make it appealing to the senses, make it useful and smooth to use and make it memorable so you remember even after finished using it.
Visceral aspects of design
Since in the VR world what we see is different from what the body experiences, there is a contradiction between the body and the mind. When proprioception (the sense of our trunk’s position relative to the limbs and the head) is not in accordance with the visual input our mind receives, motion sickness may occur. Though the exact cause of motion sickness is not yet clear, there are several theories about its possible sources such as sensory conflict, eye movement related problems, evolutionary causes, or causes result from postural instability (UX Planet). In the early models of VR devices, this was not handled properly. However, newer models are applying several small tricks to avoid the unpleasent condition, like providing a single rest frame for the user so their eyes can behave similarly as in the real physical world. Postural instability can be compensated by using motion platforms such as a treadmill that can help reduce the discrepancy between the visual and the vestibular systems.

Multi-sensory interactions: in the world of virtual reality we are not limited to a certain modality regarding the mode of interaction, it can be auditory, motor and tactile or even the combination of these. While many of the available VR solutions are limiting movements to sitting or standing in one place, there are people who are imagining a totally new way of interaction with apps in the virtual space. The following link introducing a podcast app concept that is using 3 scales of structure; habitable, holdable and wearable: https://www.youtube.com/watch?v=o4vRumkDKG4 aims to activate not only the prefrontal but also the motor and somatosensory cortex so the cognitive load of the brain is becoming more balanced and we: less mentally exhausted.
Behavioural aspects of design
Behavioural elements in the field of virtual reality are obviously not the same as in the 2D world. Instead of mouse clicks, we can utilize eye-tracking to navigate by gaze across the VR world.
Tobii, the big eye tracking technology company already has several solutions for VR technology. One of them is foveated rendering that can fasten the processing time by only rendering perfectly the area where the user is actually looking. Using foveated rendering in a VR solution can improve the user experience by creating a smooth, flawless experience without distractions and lags.
Gaze-based navigation seems like a natural choice for VR apps, however, considering possible failure points while designing is necessary so we can prevent them and eventually hand over a fun-to-use piece of software to our customers. According to James Hsu – lead UI designer at Disney one of these possible failure points is the position of navigational elements. The natural position is the center for gazing. Thus, after opening a menu, it is important to place the menu items out of the central view to prevent unintentional “clicks”.
Another important behavioural design consideration in VR is safety. When users are interacting with VR their body is in a physical space and it is essential to make sure they won’t get hurt by encountering an unexpected object. HTC Vive Chaperone warns users about obstacles they are approaching: https://www.youtube.com/watch?time_continue=1&v=vnciEkUDnhs
Reflective aspects of design
In addition to physical, psychological presence is the major attribute of VR. This is why it is important to create an immersive and flawless experience for users so they can really enjoy the state of being embraced in virtual reality. In VR, people with physical handicaps could have a full experience if we are thoughtful when designing VR interfaces and taking them into consideration.
We do not know VR’s health effects yet, but the chemicals that are released due to the immersive experience are just as real as if a real monster would chase us. Thus, while designing a VR interface, it is important to take into consideration the consequences of having a full experience.
Moreover, VR raises the moral question of addiction. Just as with 2D interfaces, the contradiction exists between the full and immersive experience and the possible addictive nature of the product. Thus, while designing, we have to make sure that people can set limits and constraints for themselves so we can prevent, but at the very least take steps against addictive behaviours.
Voice user interfaces
Voice as the main and in some cases the only information channel is something very natural in human communication. However, when on the other end of the line is not a human but a piece of software, things become more complicated. Nonetheless, careful examination of user behaviour shows the right way to build voice based interfaces.
Visceral aspects of design
Using variants of the same phrase in order not to have a robotic impression of the voice assistant induces an immediate good feeling. This principle can be applied to chatbots as well.
Anthropomorphizing voice interactions by giving some human-like attributes to the device through patterns of lights, voice- and other sound patterns might bring the UX closer to natural, human-human conversations.

However, antrophomorfization can become odd, even awkward if we don’t find the right amount of human traits sufficient for such a device.

Behavioural aspects of design
Whenever the user needs to choose from multiple options, the VUI is giving only a limited, easily processable number of elements and lets people refer to them by only telling the number of the list element so they don’t have to remember and repeat whole sentences.
Make your VUI be able to recognise more than one expression for the same idea. In Google Home App, we can enable continuous conversation. This feature will let us give multiple commands to Google in a row.
Smart home integration – e.g.: with your smart thermostat with which you can set the temperature by simply stating that it is too hot.
Google’s voice assistant as well as Amazon’s Alexa are utilizing other than auditory channels to communicate. As an example both of them are using light signals, for instance, to show their presence to users, so people know whether Alexa is listening. Also, it can give a light signal about unread messages, missed or incoming calls and even if the mic is set muted.
Reflective aspects of design
If you tell Google Assistant to toss a coin, it will actually play a sound similar to a coin falling on the floor and it will answer you “It’s a tail”. These nuances can build up a voice assistant’s personality and contribute to the reflective level of the design.
Privacy and context are essential elements to consider when we are creating a voice enabled solution. If an online bank application uses voice as a possible input source but we are in a circumstance where our privacy is violated (public transportation/ in a supermarket/ office) then we might feel uncomfortable to ask a question loudly. In these cases, an alternative input channel is a good option to avoid our users getting frustrated.
Alexa has an interactive storytelling (“choose your own adventure”) skill that helps users to immerse in different – mostly adventure/detective stories by asking questions along the way and it is you who has to solve the mystery (the stories are usually about some crime or mystery.

Summary
The 3 levels in which we perceive and value a product are still applicable to such modern examples as self-driving cars, virtual reality or voice enabled devices. If we keep in mind the visceral, behavioural and reflective aspects while designing , we can make sure that the end result will not only be visually appealing and usable but also leaves a pleasent feeling behind.
recommended
articles
Find out more about the topic



Share your opinion with us