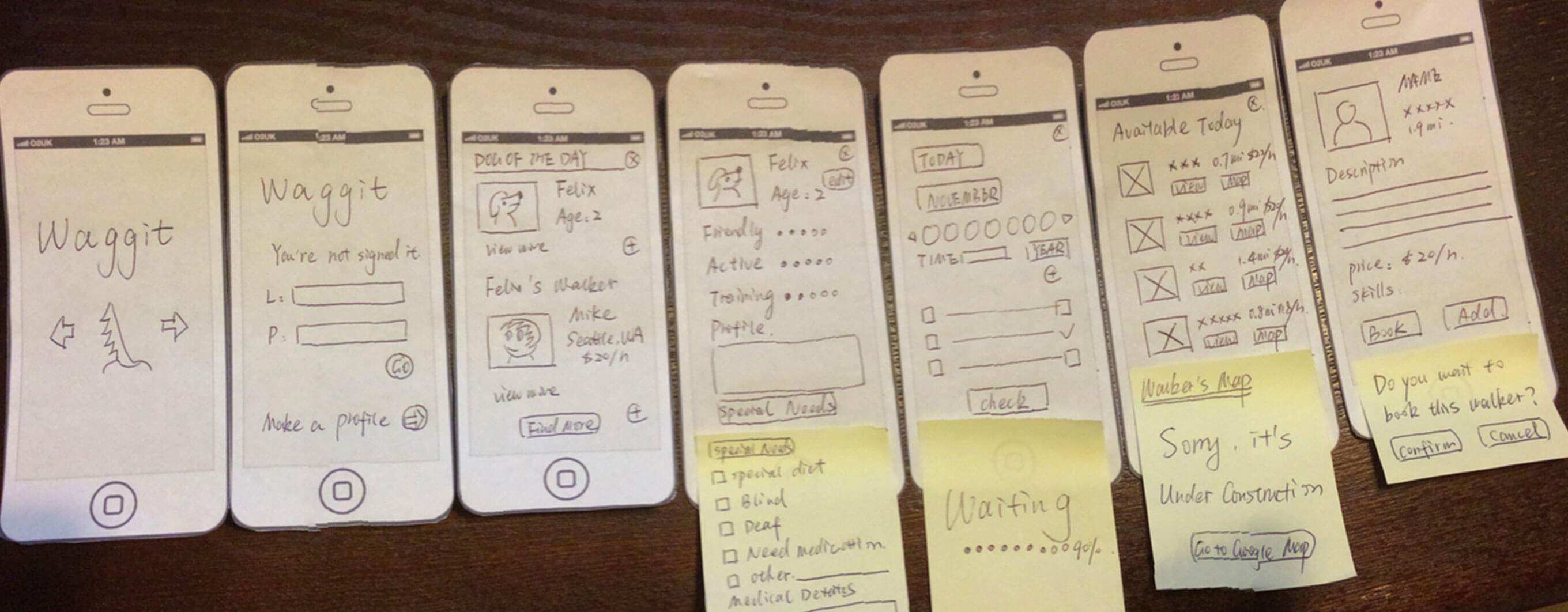
Smart paper prototype

We all have seen projects wasting money and time for unnecessary developments and features based on totally wrong design concepts. Good news is we can avoid this with a cheap and easy method. Paper prototype testing prevents projects to go to astray.
What is paper prototype testing?
Paper prototype refers to several hand drawn or printed images of the site which we use during testing as opposed to the original site with high development costs. The testing includes a user, a test instructor and a third person representing the computer. The user performs different tasks while using the printed images, as they were part of an existing UI (clicking = pointing out there with her finger or with a pencil, scrolling = sliding her finger down, enter text = writing on the paper with a pencil). The ‘computer’ shows the results triggered by the user action, for example: if the users sees the opening page of a webshop and points to the picture of a product the ‘computer’ shows her the paper prototype of the product page.
Paper prototype testing requires realistic content. Wireframes with lorem ipsum or other placeholder texts are not sufficient materials to gather quality user feedback.
Paper prototype testing in practice:
Paper prototype testing is more flexible than classic user testing which enables us to respond quickly to unexpected issues. Rather embarrassing if the user testing of an interactive prototype tries to reach a non-existenting page and fails. By using paper prototypes we are able to easily sketch the missing page and avoid the awkward moments.
Benefits
We are able to test several ideas and designs without further costs as opposed to interactive prototypes that need time and money consuming programming.
Paper prototype testing helps:
- Spotting minor and major usability bugs
- Noticing the lack of important features
- Deciding between two solutions
- Identifying costly but unnecessary features
- Prioritizing useful features
- Collecting valuable user feedback regarding our business plans.
Costs
Paper prototype testing is cost effective but not super cheap. Preparing the paper assets takes approximately one or two days and the testing itself requires the presence of participants and two experts which results in higher costs. Despite the costs of the testing, this method will eventually enable us to save money by recognizing and eliminating wrong design decisions in the beginning.
Features that are difficult to test
- Simulation of scrolling is difficult
- Errors due to mistyping or miss clicking are not discoverable
- Computer response time is slower
recommended
articles
Find out more about the topic




Share your opinion with us